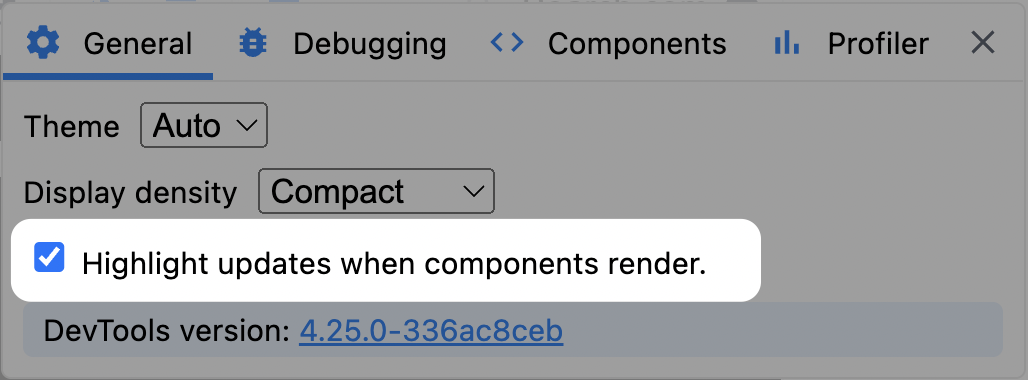
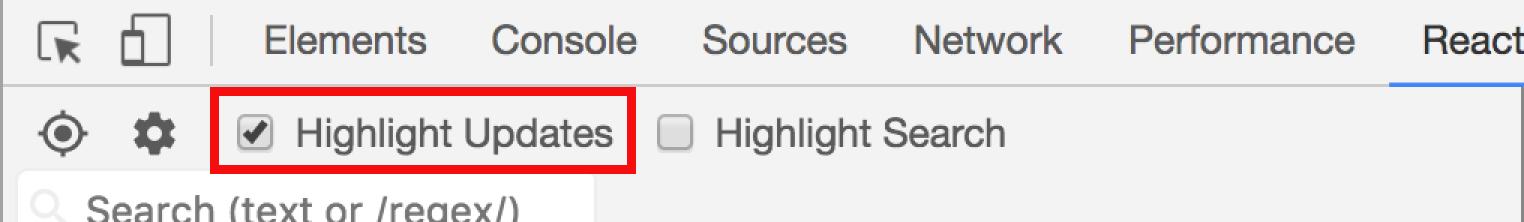
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

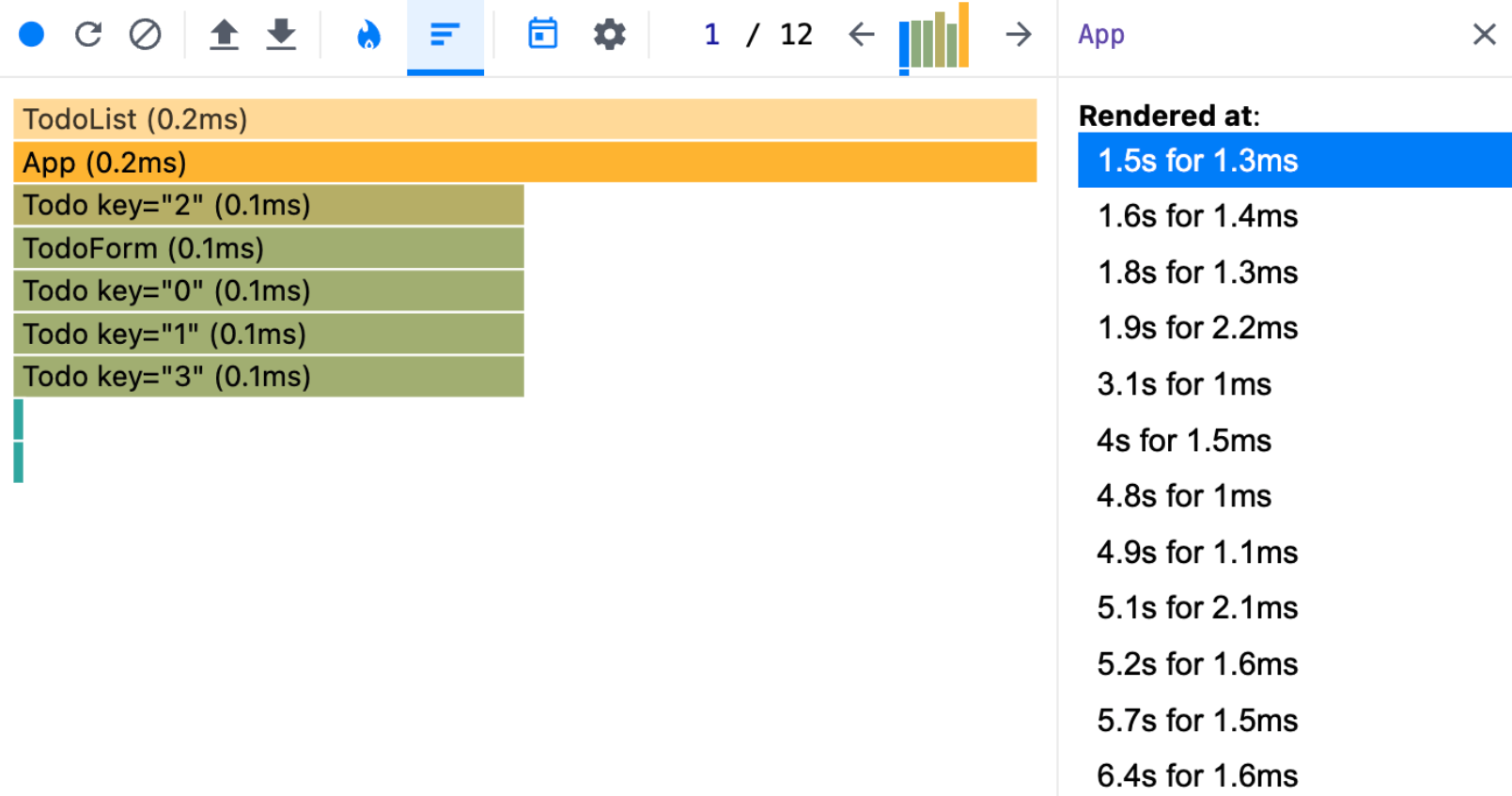
Bug: React devtools "highlight updates when components render" and profiler output not matching when using memo · Issue #19778 · facebook/react · GitHub

React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium